![]()
「iPhone Icon, Favicon, .ico Generator」は、iPhoneでWebサイトをホーム画面に追加したときに表示されるアイコンを簡単に作成できるサービス。iPhone用アイコンと同時に、同じデザインでfavicon用のサイズも作成されます。
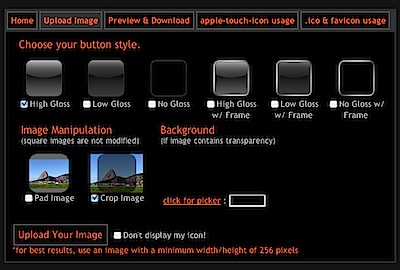
使い方は非常に簡単。
デザインパターンを決めたら「Upload Your Image」から、アイコンにしたい画像ファイルをアップロードするだけで自動生成されます。16x16 ~ 60x60px まで数種類のサイズで作られたアイコンは、Zipでまとめてダウンロードできます。
Photoshopを使っていて本格的にアイコンのデザインがしたい人は、下のリンク先にある.psdファイルとチュートリアルが大変参考になります。
iPhone用アイコンの設定方法(Wptouch)
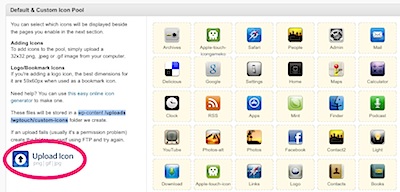
WordPressのプラグイン「WPtouch」を使っている場合は、png形式のアイコン(ジェネレーターで作った場合は、apple-touch-icon.png)をプラグイン設定画面からアップロードするか、FTPで wp-content /uploads/wptouch/custom-icons にアップロードして、プラグイン設定画面の Logo & Home Screen Bookmark Icon で設定します。
iPhone用アイコンの設定方法
「apple-touch-icon.png」と「favicon.ico」(ico形式をリネームしたもの)を、サーバーの適当なディレクトリにアップロードして、<head> ~ </head> の間に以下のタグを埋め込みます。
<link href="アップロードしたURL/favicon.ico" rel="shortcut icon" />
<link href="アップロードしたURL/apple-touch-icon.png" rel="apple-touch-icon" />