
iOSアプリやサービスを紹介するページで使えそうな、CSSのiPhone / iPad モックアップ「CSS Devices」。
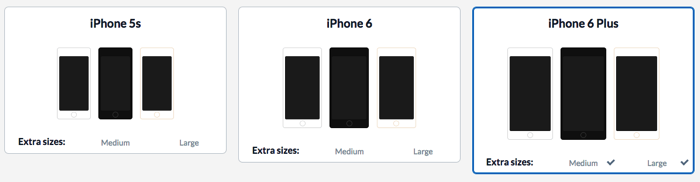
画像は一切使わずCSS3だけなので、ページの読み込みも早くて導入も簡単。iPhone 5s / iPhone 6 / iPhone 6 Plus / iPad Air 2 / iPad mini 3 と、細かい機種別のデザインが用意されています。

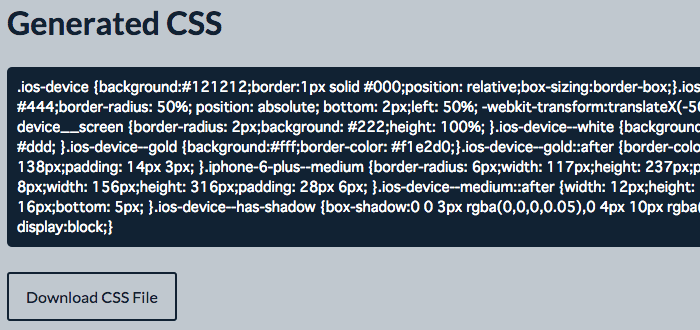
モックアップを使いたい機種を選ぶとCSSコードが出力されるので、それを.cssファイルに追記するか、Download CSS Fileからcssファイルをダウンロードして、サーバーにアップロードしてヘッダーで読み込みます。
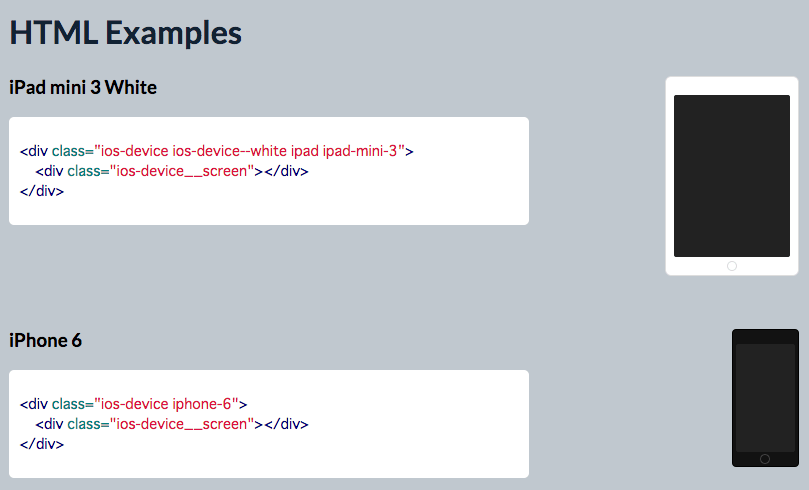
あとは、HTMLタグをページに記入します。
<div class=“iso-device__screen”></div> の間に、imgタグでスクリーンショット、iframeタグで紹介動画を埋め込めば良い感じに。
- Source Luke James Taylor