
iPhoneやiPadなどのiOSデバイスを簡単にクラッシュさせる、いわゆるブラウザクラッシャー(ブラクラ)の手口が公開されています。
このブラクラが仕込まれたURLをiPhoneやiPadで開くと、カーネルパニックを起こしてデバイスが強制再起動されます。
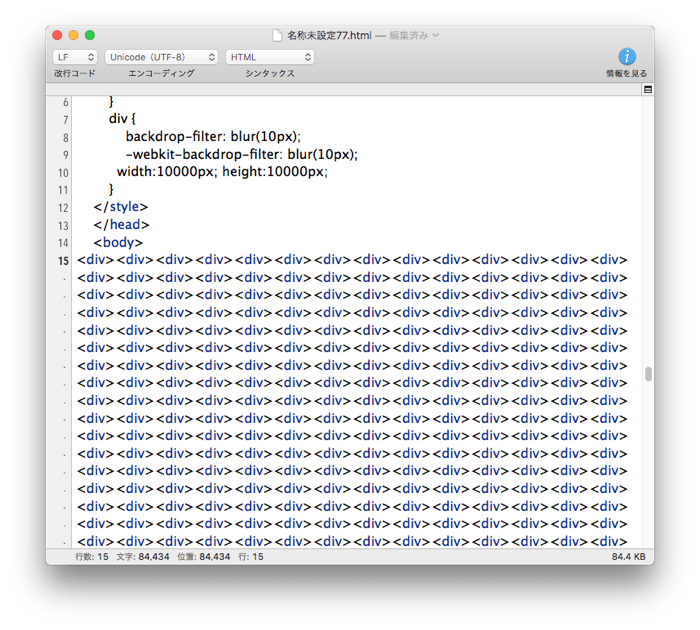
方法はすごく単純で、<div>タグを大量に入れ子にするだけ。
<div>タグには、CSSでブラーエフェクトをかけて、サイズは10000 x 10000pxに指定。それを大量に入れ子にすることでクラッシュさせるというもの。
このブラクラの手口は、レンダリングエンジンにWebkitを使っているブラウザ全てに有効。
iOSでは、Safariを初め、FirefoxやChromeもすべてWebkitなので、iOSのブラウザアプリはどれで開こうが同じ結果になります。

このHTMLソースはGitHubで公開されています。
実際にこのブラクラを仕込んだURLを開いてみたところ、以下の様な結果になりました。
- iOS:URLを開いた途端、再起動
- macOS:Safariで開いた場合のみ、次第に重くなってくる
iOSデバイスだけじゃなく、macOSのSafariにも影響がみられました。
一瞬でクラッシュすることはありませんが、次第にめちゃめちゃ重くなるというブラクラ特有の症状が出ます。(原因が不明なら、こっちのほうがキツイかも)
もし、このブラクラを開いてしまったら?
再起動後に再びブラウザを立ち上げるとまた再起動してしまうので、その際は、4GやWi-FiをOFFにしてオフライン状態からブラウザを立ち上げて、ブラクラが仕込まれたタブを閉じればOK。
こういったブラクラは主にSNSやメールなどで送られてくるので、再起動したら困る状態にあるときは、うかつに短縮URLなどは開かないように注意が必要です。
- Source Safari DoS
- Via TechCrunch