
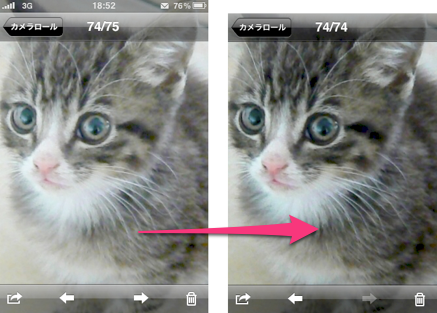
iPhoneのスクリーンショットを掲載するときに、どことなく生活感が出てしまう部分、それがステータスバーです。時間やバッテリー残量など大した情報は掲載されていないのに何故でしょう?カットしたものと比較するとやっぱり違いますよね。
でも、手作業で1枚1枚トリミングするのは面倒だし、Photoshopは持っていないし・・・というMacユーザーにピッタリなのがこの方法。
Lis@cintoshで公開されている Automator用アクション「Screenshot Maker for Automator」を使ってワークフローを組めば、自動でスクリーンショットのステータスバーだけをカットしてくれるんです。
Screenshot Makerのインストールと使い方
1. 下記のサイトから、zipファイルをダウンロードして解凍。dmgをマウントします。
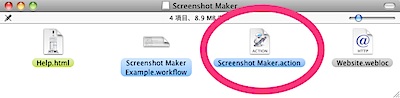
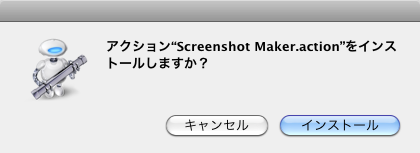
2. Screenshot Maker.action をダブルクリックしてインストールします。

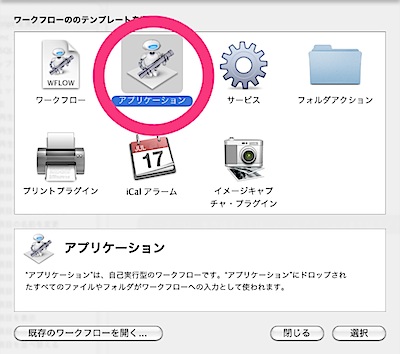
3. Automator が起動するので、ワークフローのテンプレート選択で「アプリケーション」を選択します。
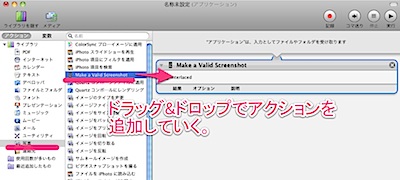
4. アクション > ライブラリ > 写真 に先ほどインストールした「Make aValid Screenshot」というアクションが追加されているのを確認。そのアクションを、右の部分にドラッグ&ドロップ(またはダブルクリック)で追加します。
ここからは、自分の環境に合わせてお好みでアクションを組み立てていく事になります。
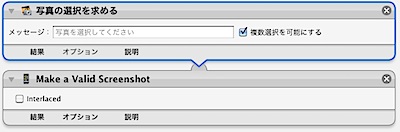
最も簡単なものでは、「写真の選択を求める」でiPhotoライブラリに読み込んだiPhoneスクリーンショットを選択して、Make a Valid Screenshot でカットするというワークフローが組めます。
一度、実行してテストしてみてください。
ちゃんとカットされたでしょうか?
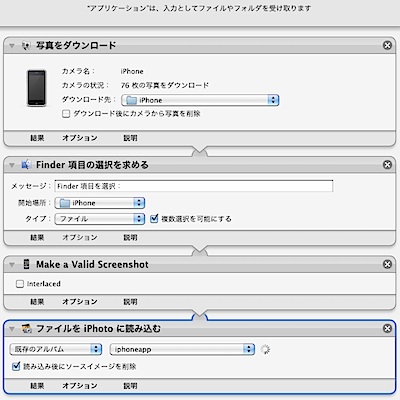
ただ、これだと、iPhoneを接続してからiPhotoライブラリに読み込むという作業が必要になってしまうのと、iPhotoライブラリの枚数が増えてくると、カットした画像がどれかが分かり難いということから、下のようなワークフローを組みました。
このワークフローは、以下のような流れになっています。
- iPhoneをMacに接続。
- 「写真をダウンロード」によって、指定したフォルダにiPhone内の写真がダウンロードされる。
- 「Finder 項目の選択を求める」で、ダウンロードした写真を選択する。
- 「Make a Valid Screenshot」で、ステータスバーをカット。
- 「ファイルをiPhotoに読み込む」でiPhotoアルバムに読み込む。
フォルダやiPhotoアルバムは、スクリーンショット専用のものを作成しておくと良いでしょう。

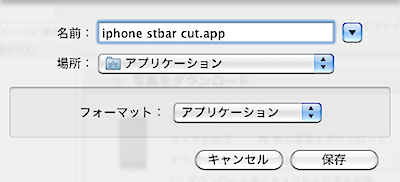
ファイル > 別名で保存 から、xxxx.appとしてアプリケーションフォルダに保存。
以後は、アプリと同感覚で使用する事ができます。