RSSリーダー「Feedly」を使いやすくする為に、これまではFirefoxやChromeの拡張機能を使用していましたが、Feedly側のアップデートについて行けないものがポツポツ出始めたので、デザインの変更はユーザーCSSで一本化して、追加機能はユーザースクリプトで補うことにしました。
この方法なら、Feedlyのアップデートでレイアウトに変更があってもユーザーレベルで対応がとれますし、FirefoxとChromeで同じ状態にすることができるというメリットもあります。
拡張機能よりは手間がかかりますが、導入も簡単。
詳しいことはよく分からないというユーザーでも使う事ができます。
ユーザーCSSで見た目を変える
まず、ブラウザに拡張機能のStylishをインストールします。
次に、Webサイトのデザインを変更するカスタムCSSを、userstyles.orgからインストールします。
Feedlyに対応するもとしては、以下のものがあります。
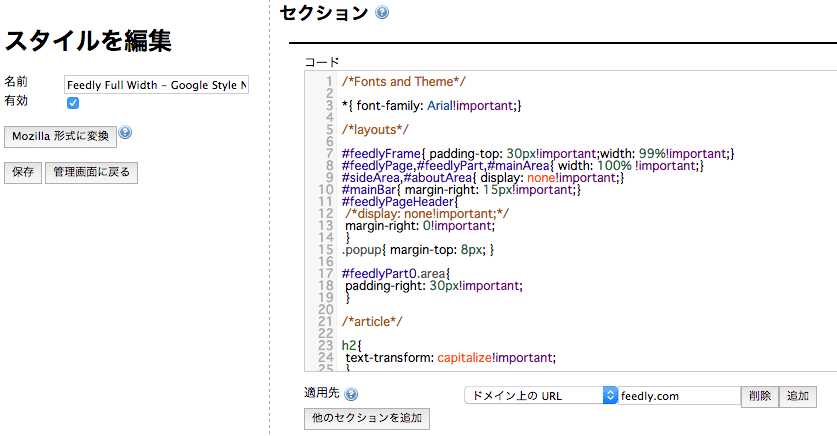
- Feedly Full Width - Google Style Navigation Bar
- Wide Feedly
- Feedly Wide and Clean -> Like Google Reader (kodx)
- Feedly Wide Clean & Compact
インストール後、StylishのオプションからCSSの編集が行えるので、気に入らない部分は自分でカスタマイズすることもできます。
ユーザースクリプトで機能を追加する
ユーザースクリプトを使用するには、まず以下の拡張機能をインストールします。
次に、ユーザースクリプトをGreasy Forkからインストールします。
- Feedly Full Feed - 記事タイトル横の「F」アイコンをクリックすることで、全文記事を表示できる。
- Feedly Colorful Listview Mod - 記事のリスト表示でサイトごとに色分けする。(「Feedly Full Width」には必要無し)
- FeedlyTool mini Remove ADs - 「PR」など広告であることを明記している記事を非表示にする。

おすすめの組み合わせ
個人的なおすすめの組み合わせはこちらです。
- Feedly Full Width - Feedlyを美しく見易く変更してくれる。
- Feedly Full Feed - 全文記事を表示できる。
- FeedlyTool mini Remove ADs - 「PR」など広告であることを明記している記事を非表示にする。